Tan Tock Seng Hospital Pharmacy Ecommerce Website
Design Background
This requirement is from Tan Tock Seng Hospital to build up a new E-commerce website. After covid 19, an e-commerce website is more popular in Singapore. More and more old people buy daily necessities on the internet. Thus, the current TTSH e-commerce website isn't good to use. We got the request to redesign the e-commerce website.
Covid 19
Design style too old
Support Responsive Web Design
Role and Collaborations
As the product designer, I discussed with the stakeholder to explore the design style and how to work. I have obtained the user pain points and user needs from the stakeholder. And, according to the user pain points, I aim to improve and enhance the user experience.
Team
Product Designer - Windy Wu
Fronted End Engineer
Backend Engineer
Platform
Web
Tools / Skill
Figma, Photoshop, Illustrator, Html, CSS, Jquery
Design Goal
Progressive Disclosure
Provide user step to help user buy products or checkout.
Enhance User Experience
Redefine the product categories and provide a more clear and useful navigation.
Visual Design
Enlarge the font size and provide some infomation icon.
Outcome and Impact
The client feedback indicates that there is a backend system, making it more convenient for them to launch products online.
The overall design is more concise and readable compared to the original.
Support for the mobile version makes it more convenient to operate, allowing you to shop anytime, anywhere.
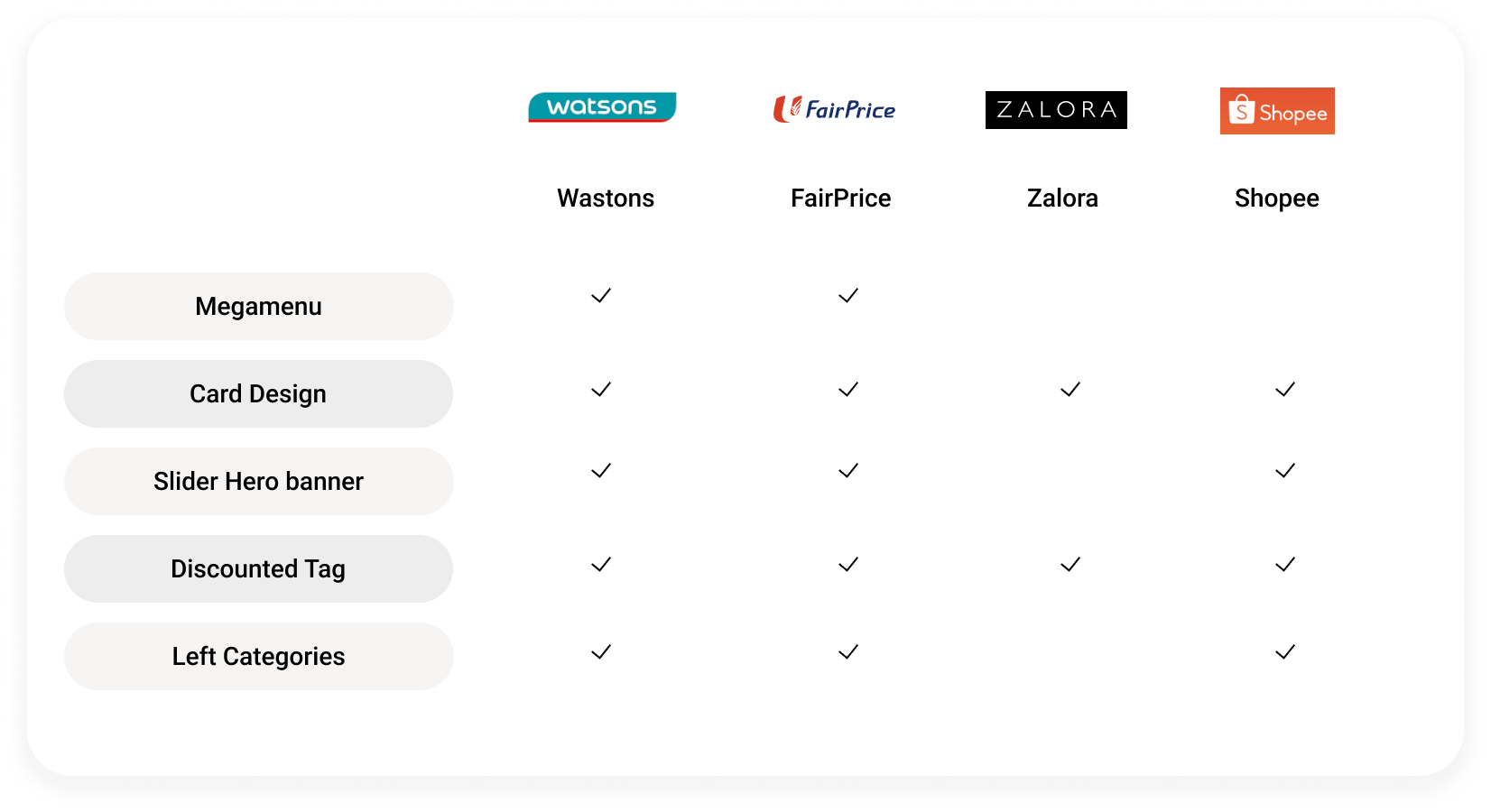
Competitor Survey

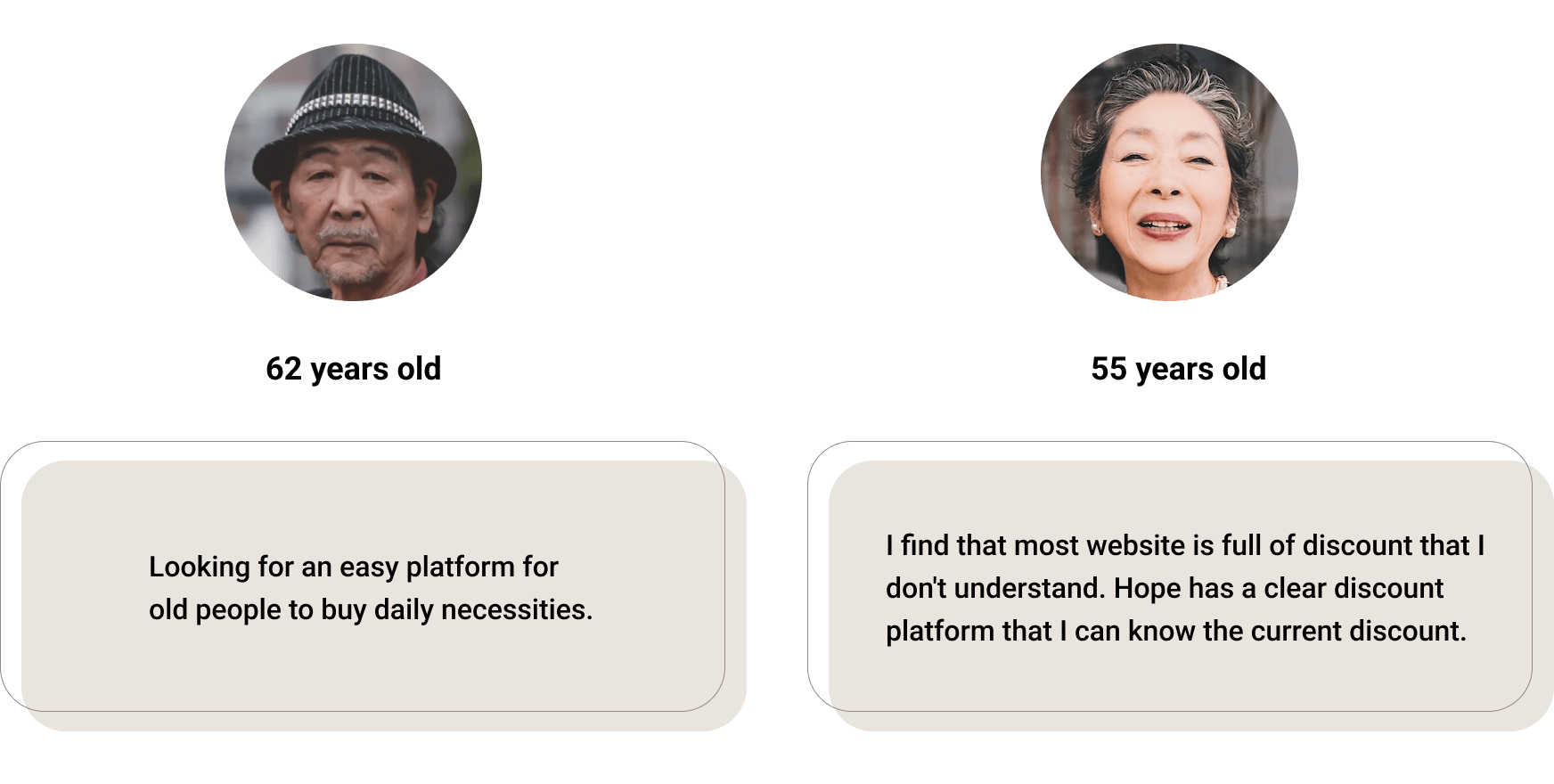
User Survey

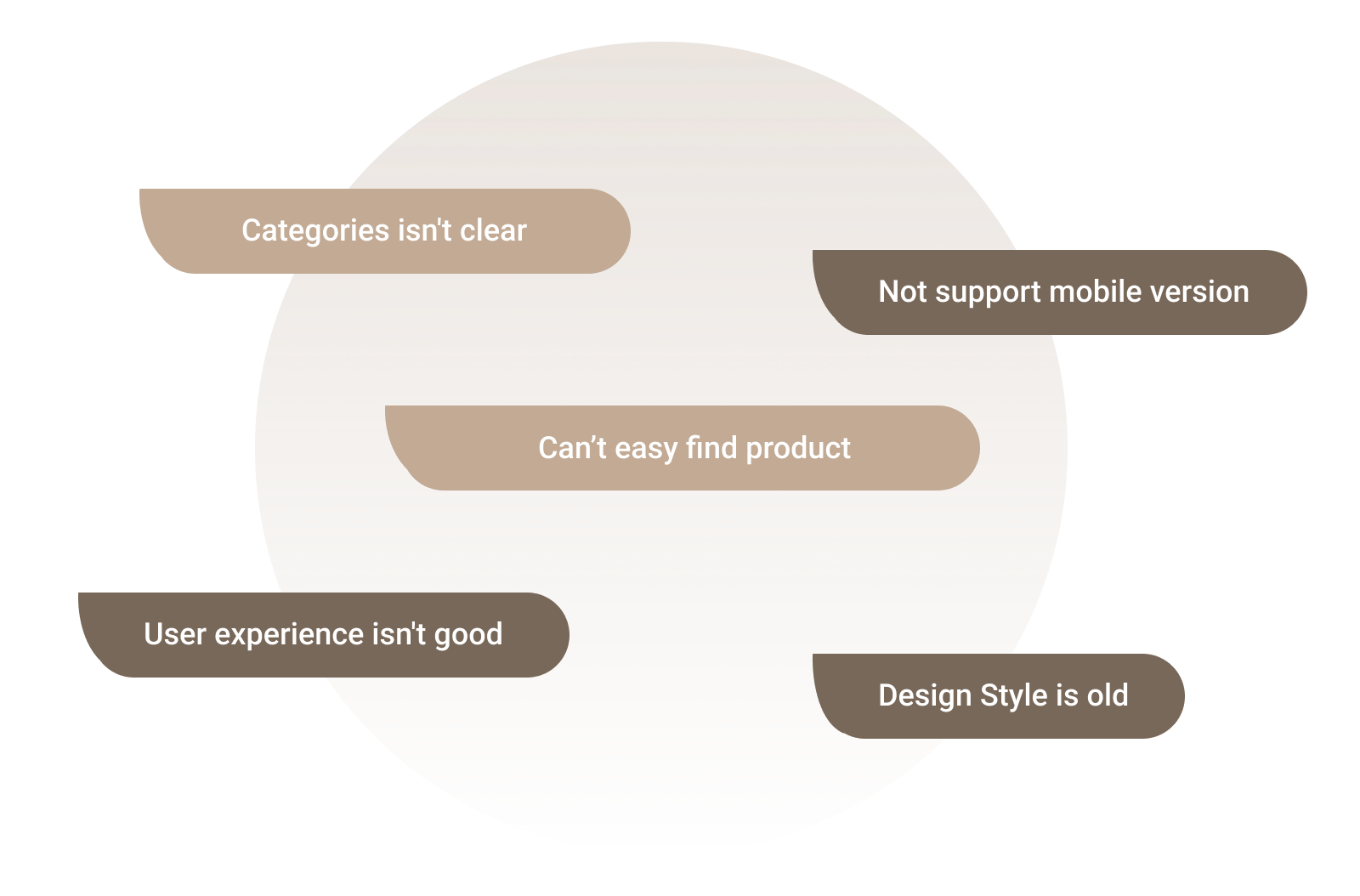
User Feedback

Style to explore

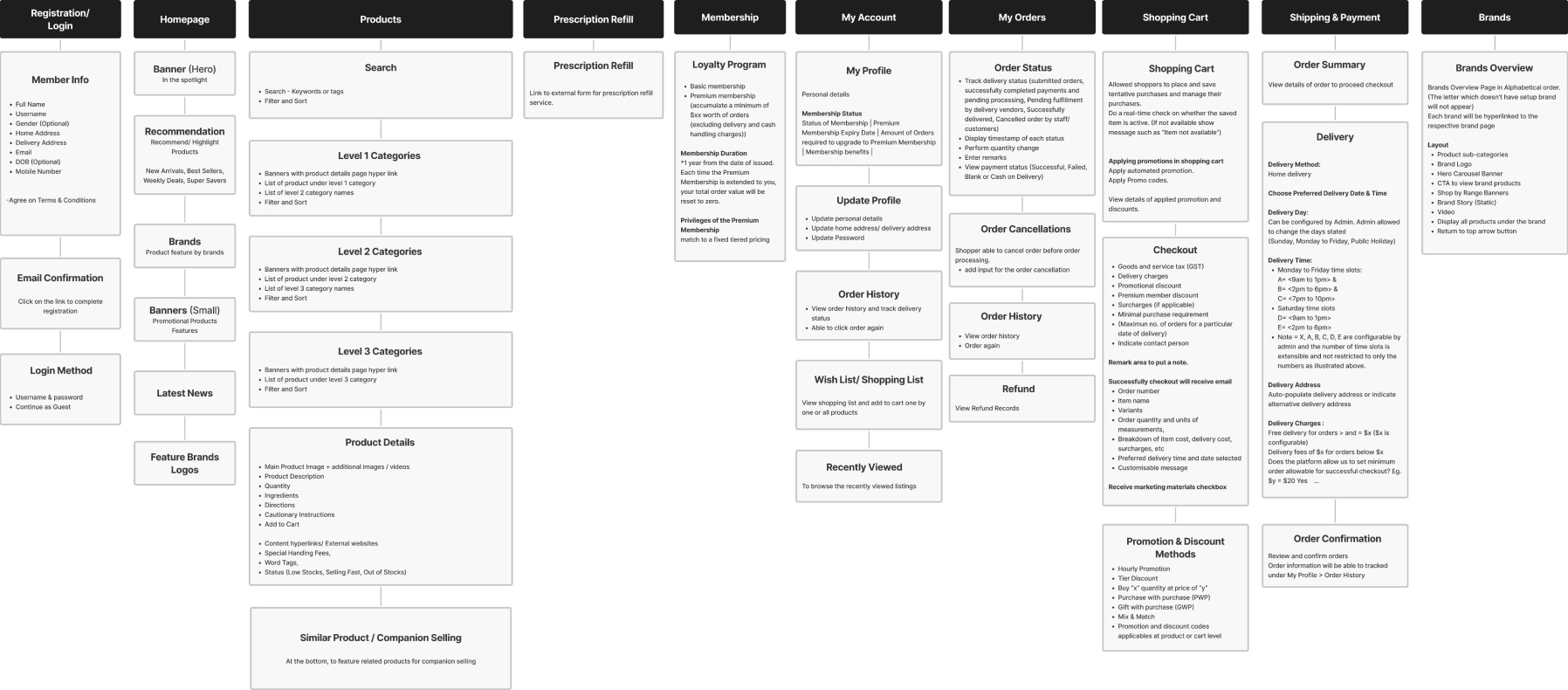
Information Architecture

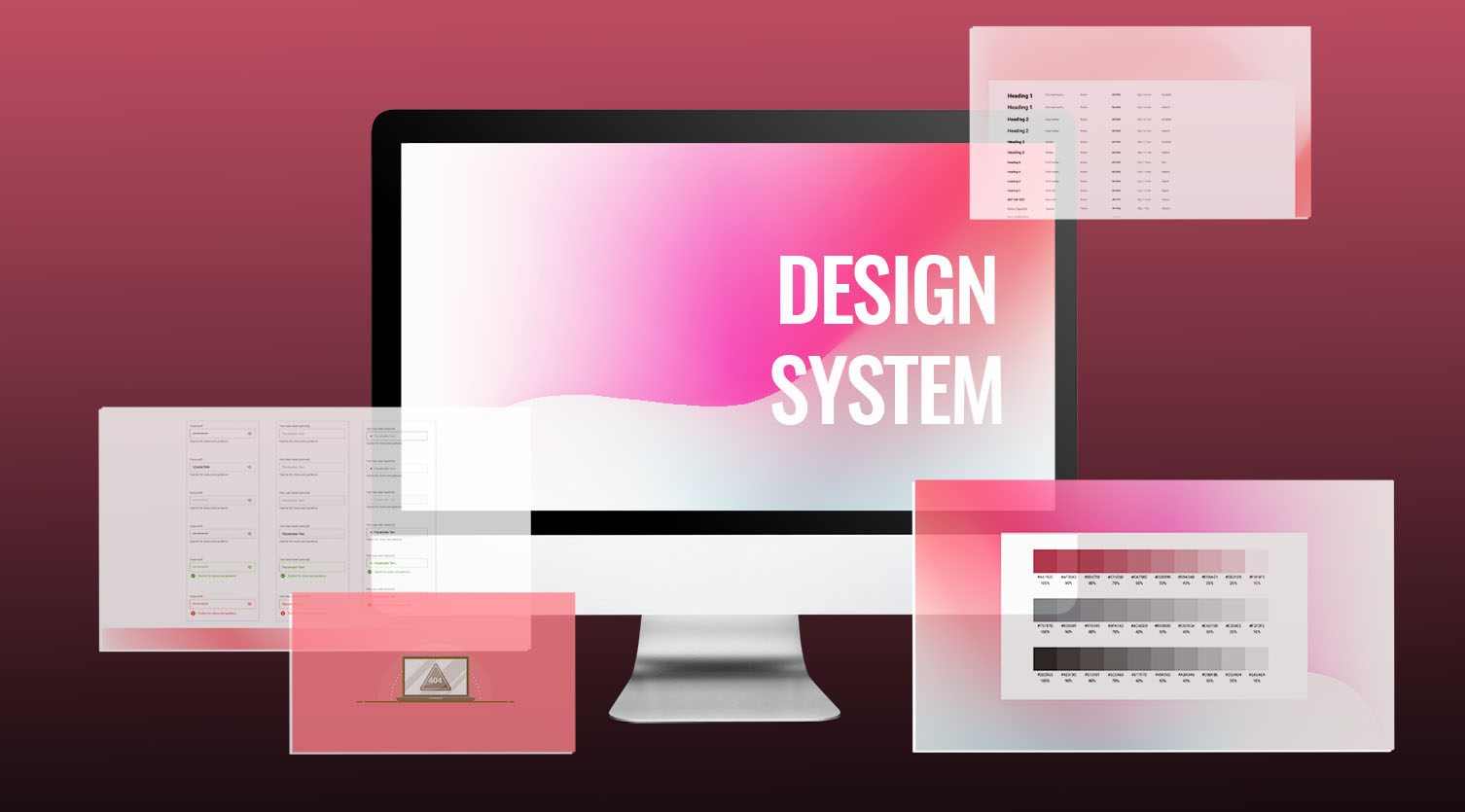
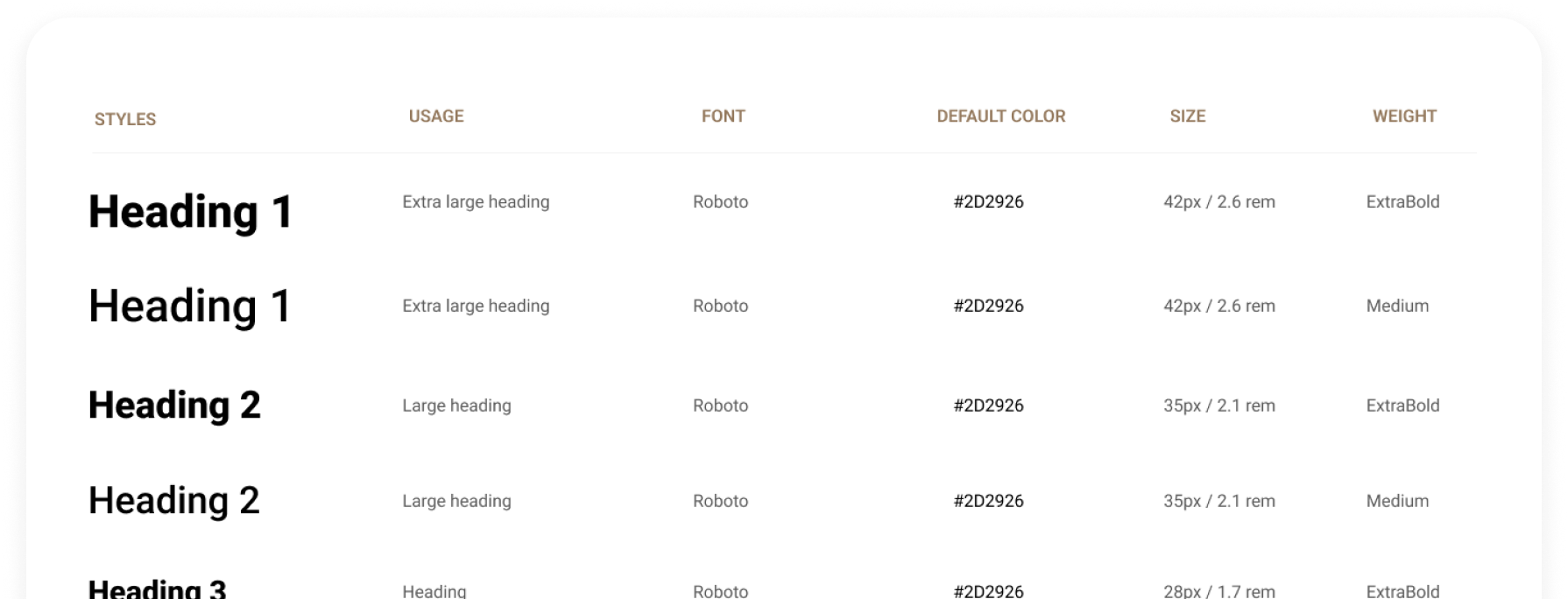
Design Language System
For target, the user is the old people, so I define the basic font size as 16px. Let old people can easily read and use.

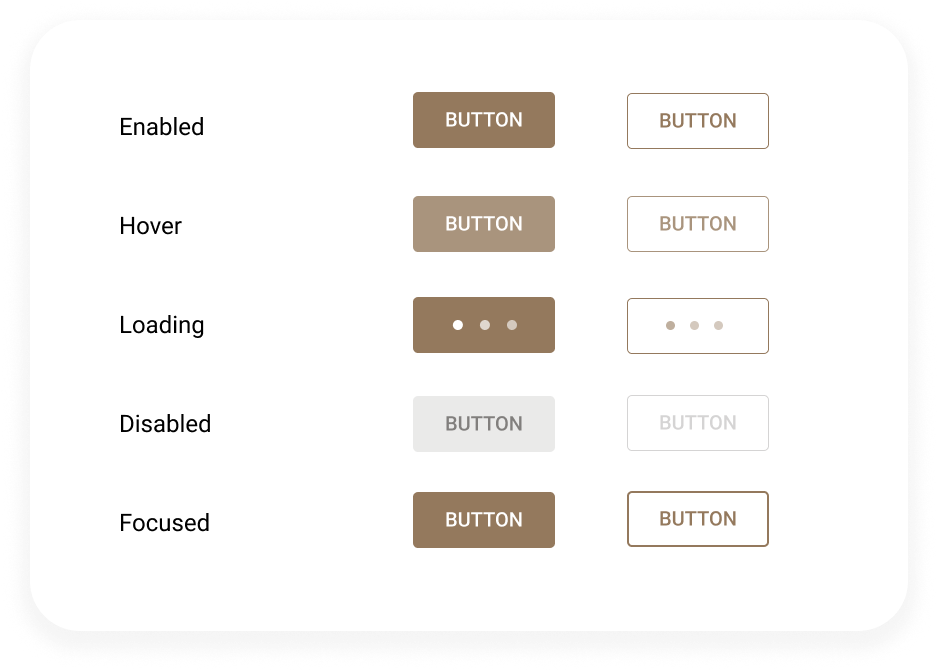
For button usage, define two types of button status. One is solid that can be used in a more important situation. One is the border that can be used in a less important situation.

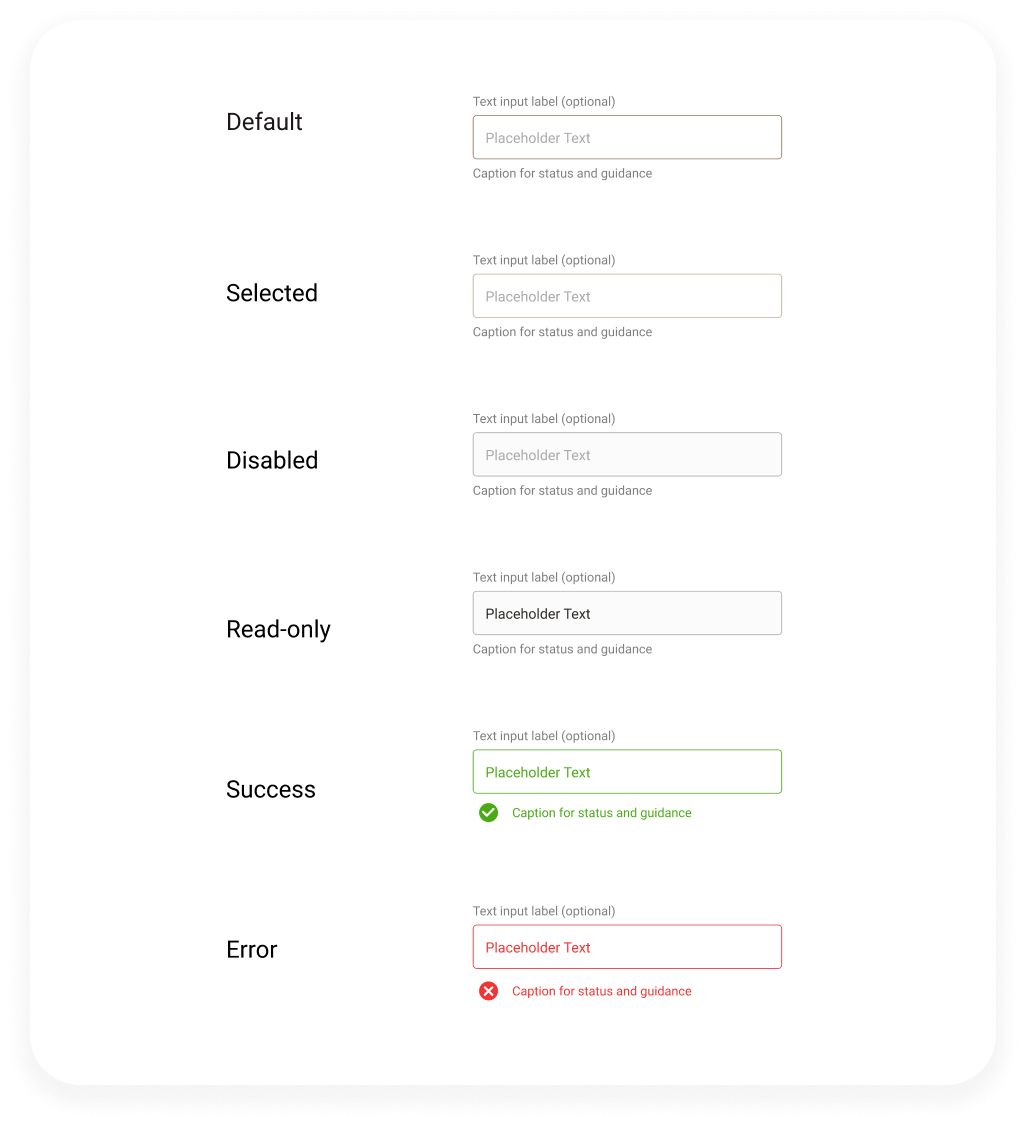
For consistency, define the different status of the form input. It can be used in a different situations. Such as login, address, and so on.

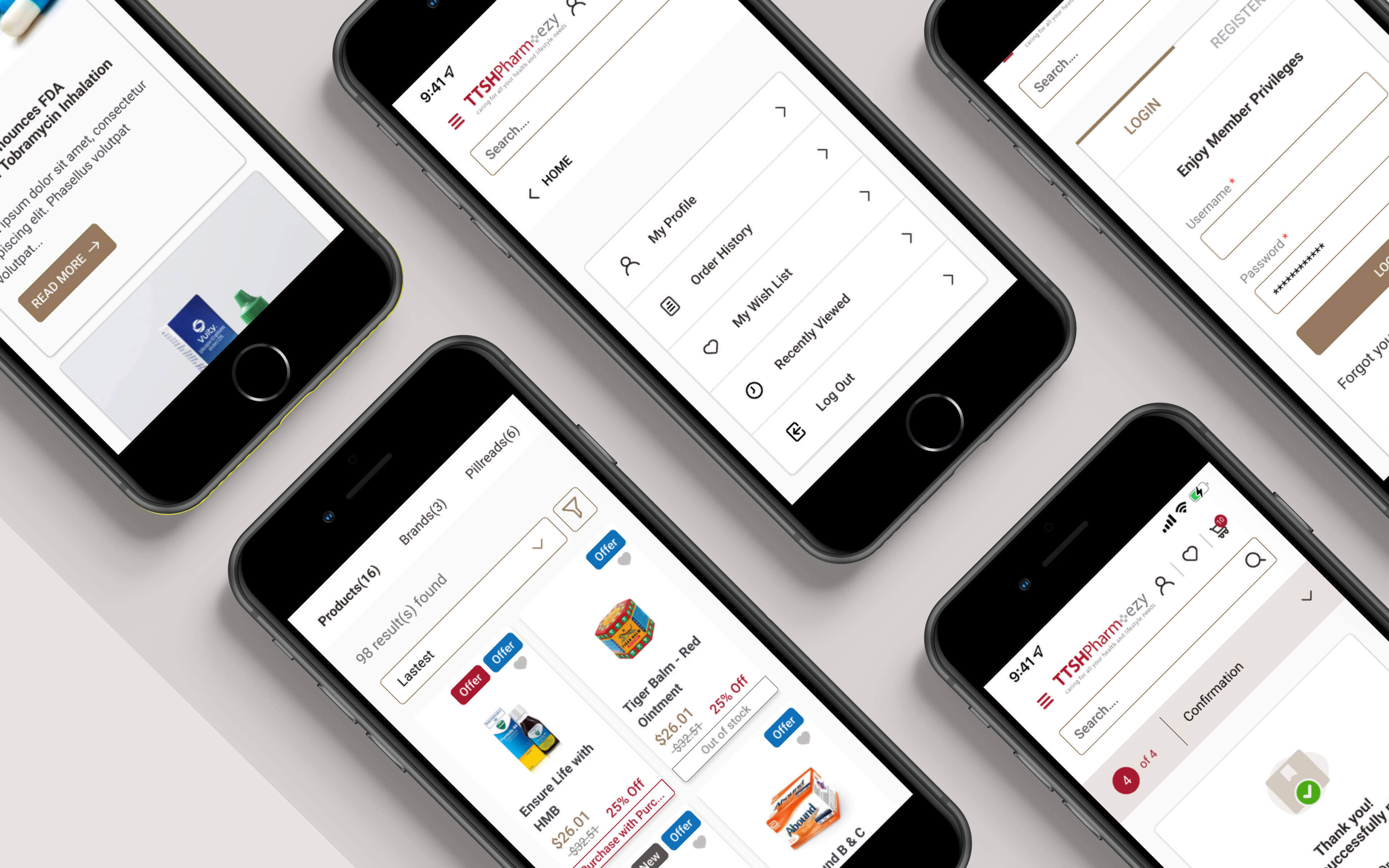
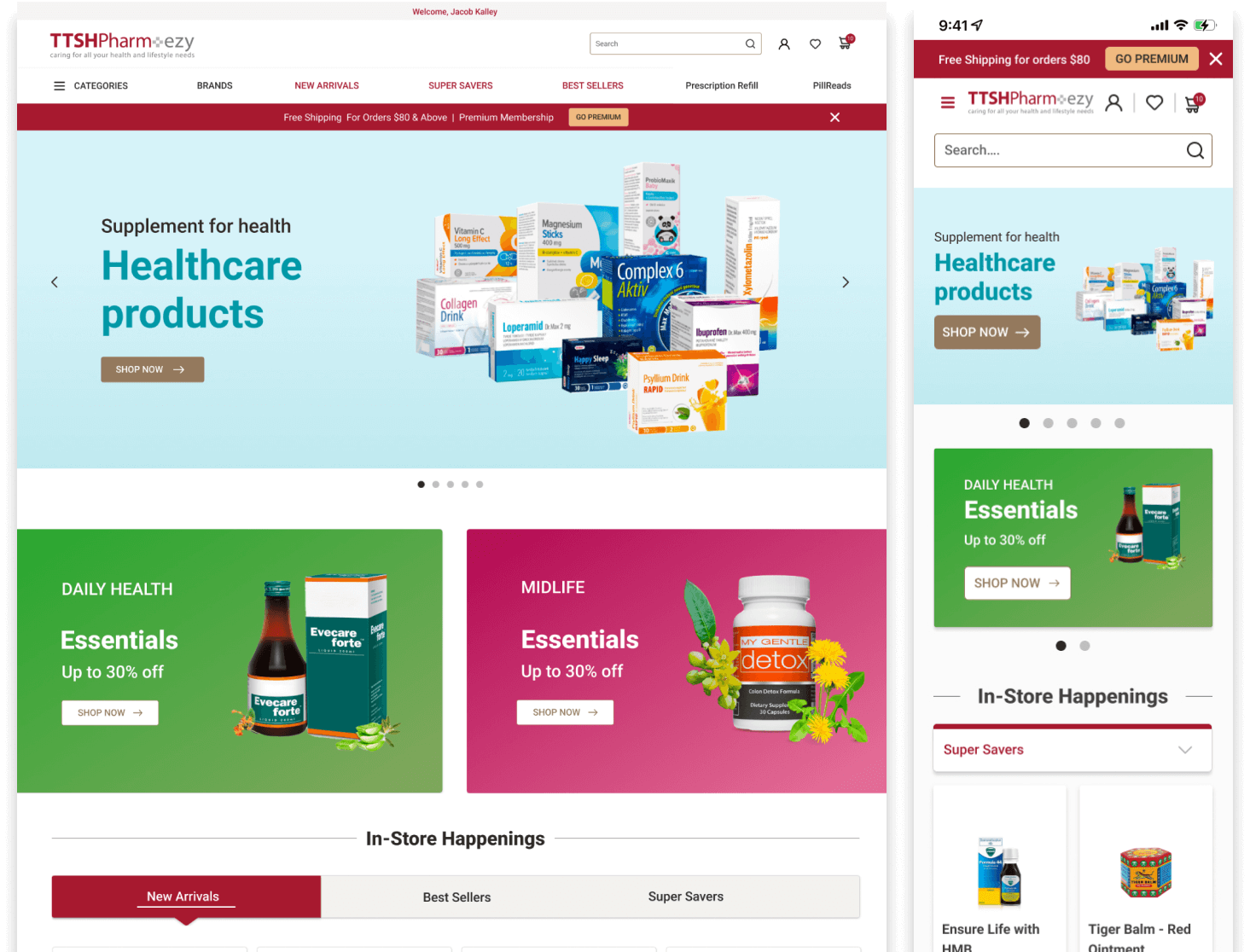
Homepage - New
Use slider to present the hero banner. And enlarge the text for user.

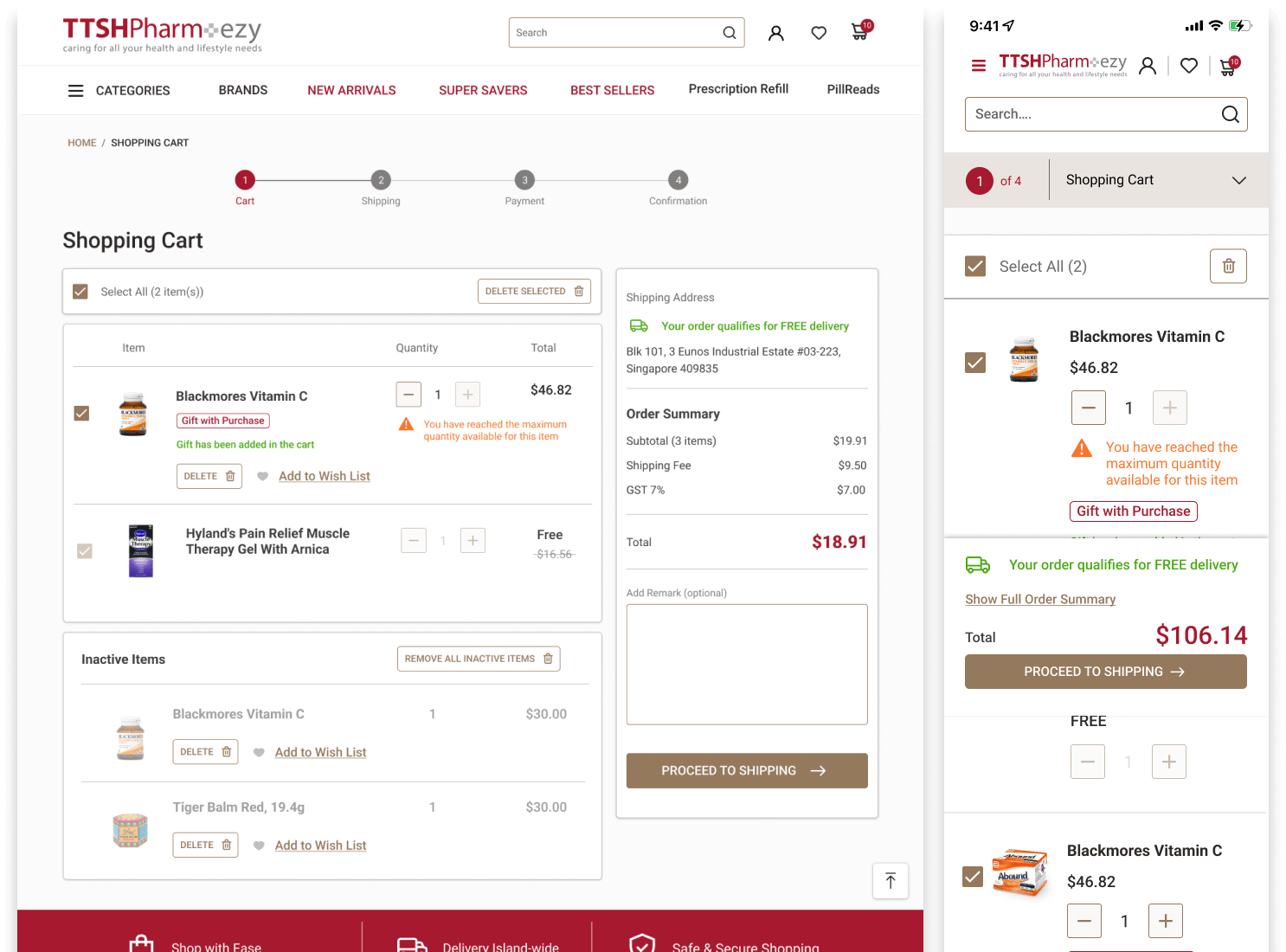
Shopping Cart
Use progressive disclosure to let user follow the step to checkout.

Product Page
Use card design to show the different products.