SKS APP
Design Background
The SKS app is the redesign project. For the original one, some user feedback that the navigation menu isn't clear. And we need to add some new function. Thus, we start to redesign the SKS app.
Role and Collaborations
As the project designer, I directly discussed with the PM, IOS engineer, and Android engineer to explore the design style and how to work. I have an get some user feedback from the PM. And for the feedback, I try to solve the user pain points by design and flow.
Team
UI / Web Designer - Windy Wu
IOS Engineer
Android Engineer
PM
Platform
Web
Tools / Skill
Sketch, Photoshop, Illustrator
Design Goal
Solve the navigation problem
Users have been feedback that the navigation is not good to use. So we set it as the main goal.
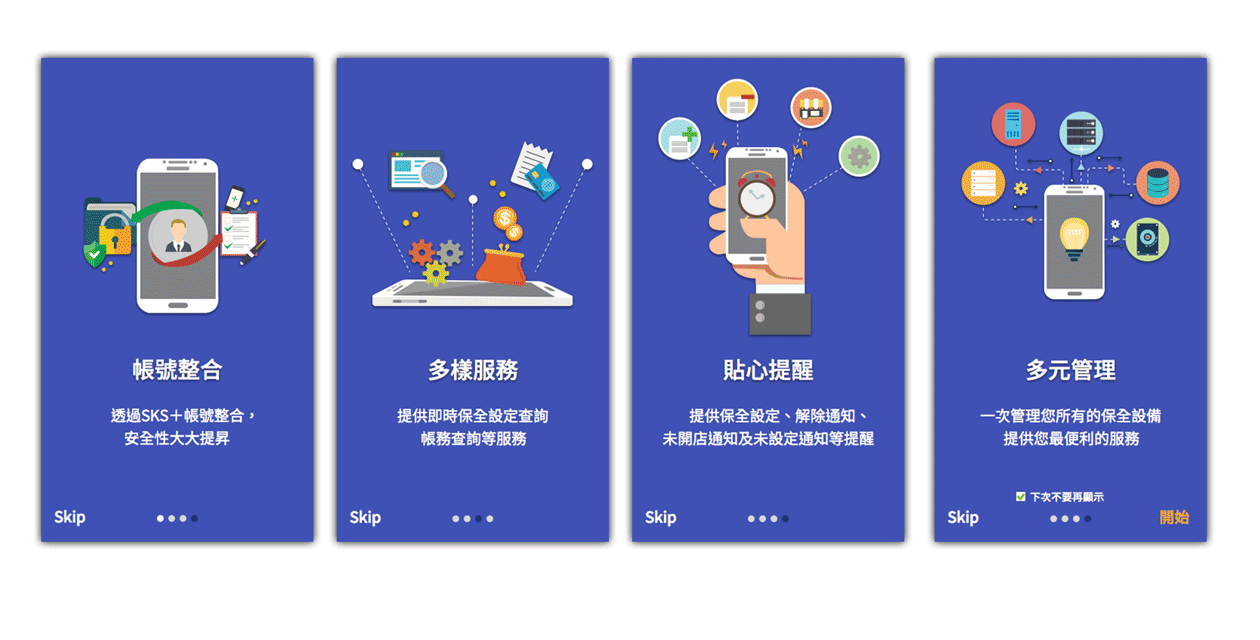
Clear information
Simple design to show the clear information.
User friendly
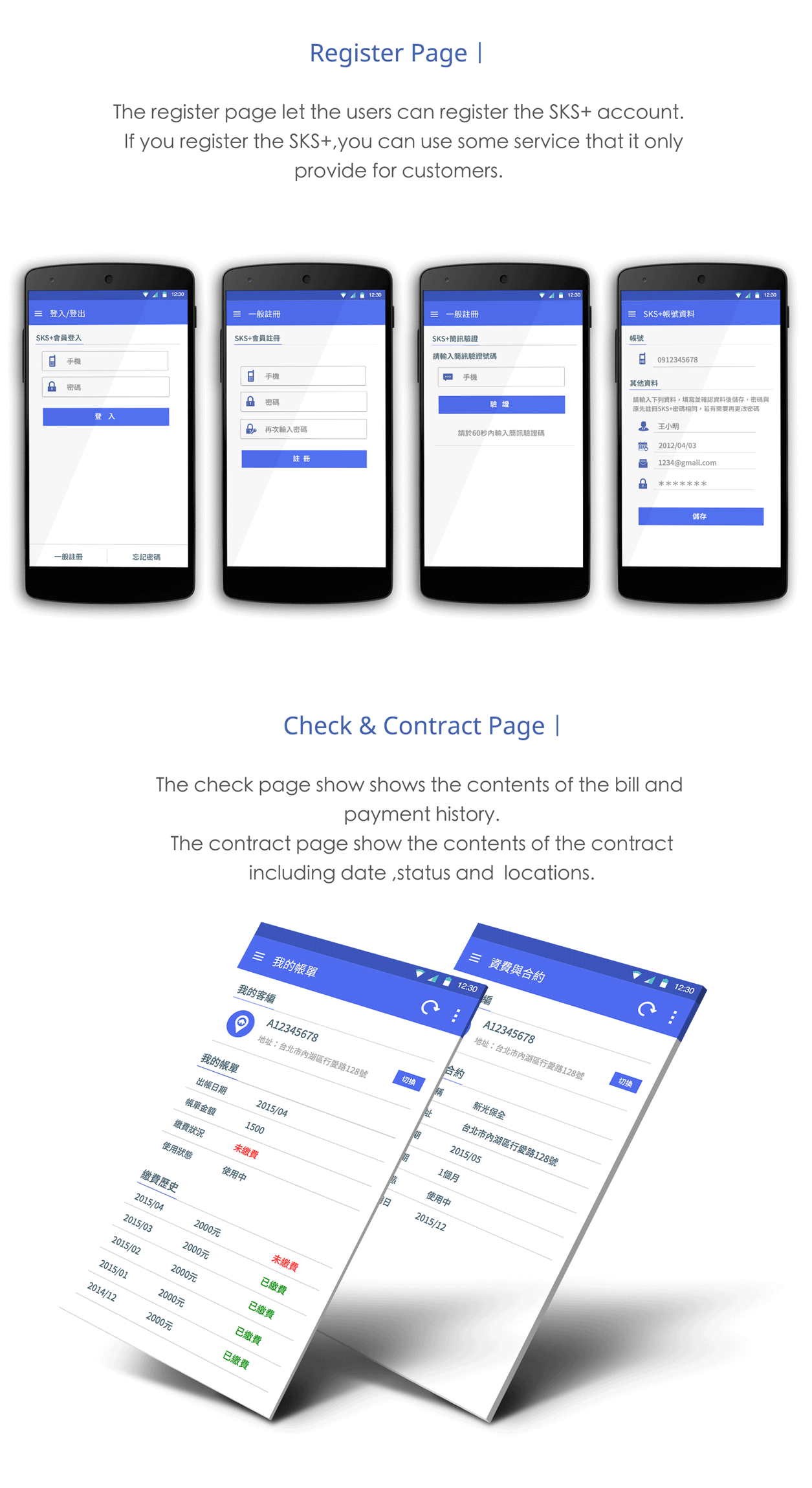
Create a user-friendly official application for SKS users so that they can set up their security of shops. And also can check their contact information.
Outcome and Impact
Interview the users and they feedback this new app have good navigation than old ones.
User feedback after reconfigure the information to let the layout. The app looks clear and simple.
The App is successfully used by all the SKS Taiwan users.
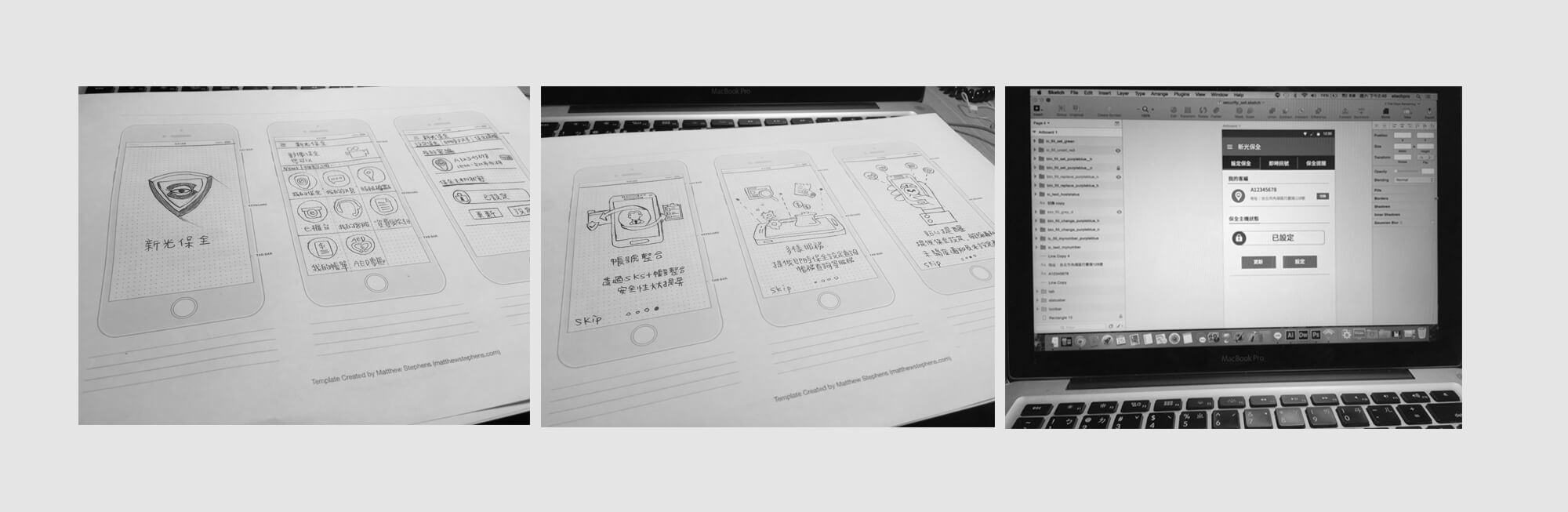
Wireframe and Design Process
Design process is step by step to execute.

Design
Challenge: Reconfigure the information to let the layout clear and visibility
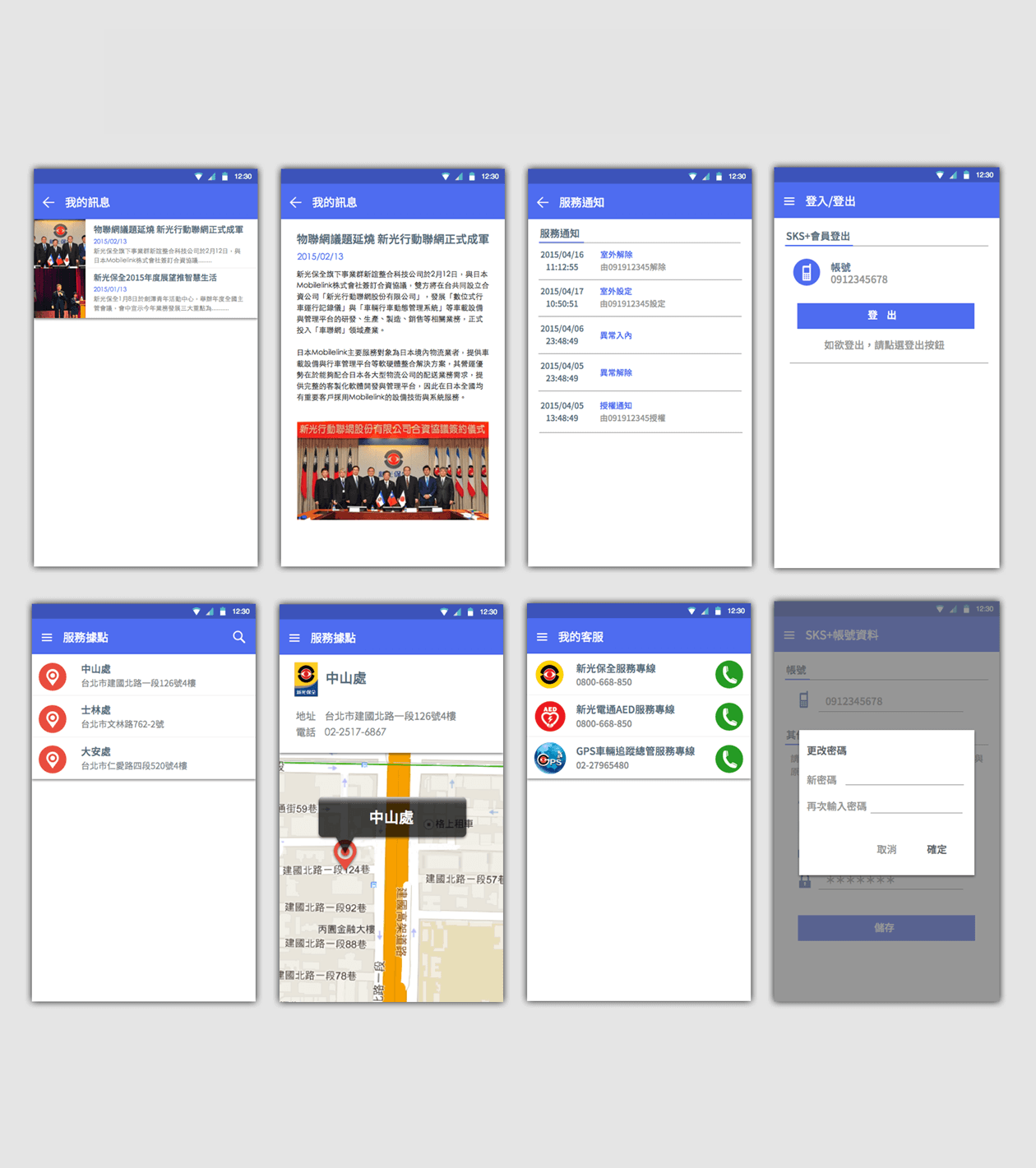
Most users use this application to know the security information. We define the different topics about the information and provide it.

Prototype